Foundations
Leverage existing patterns
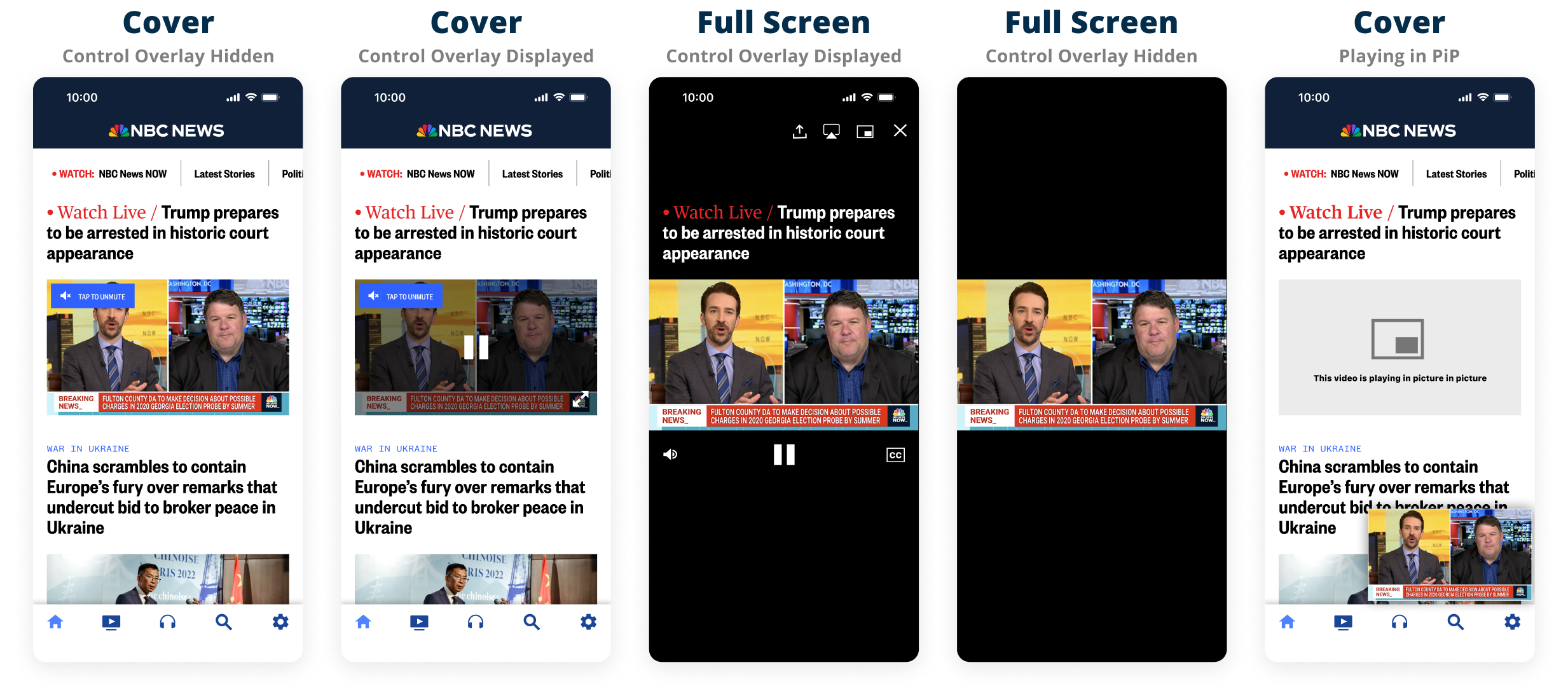
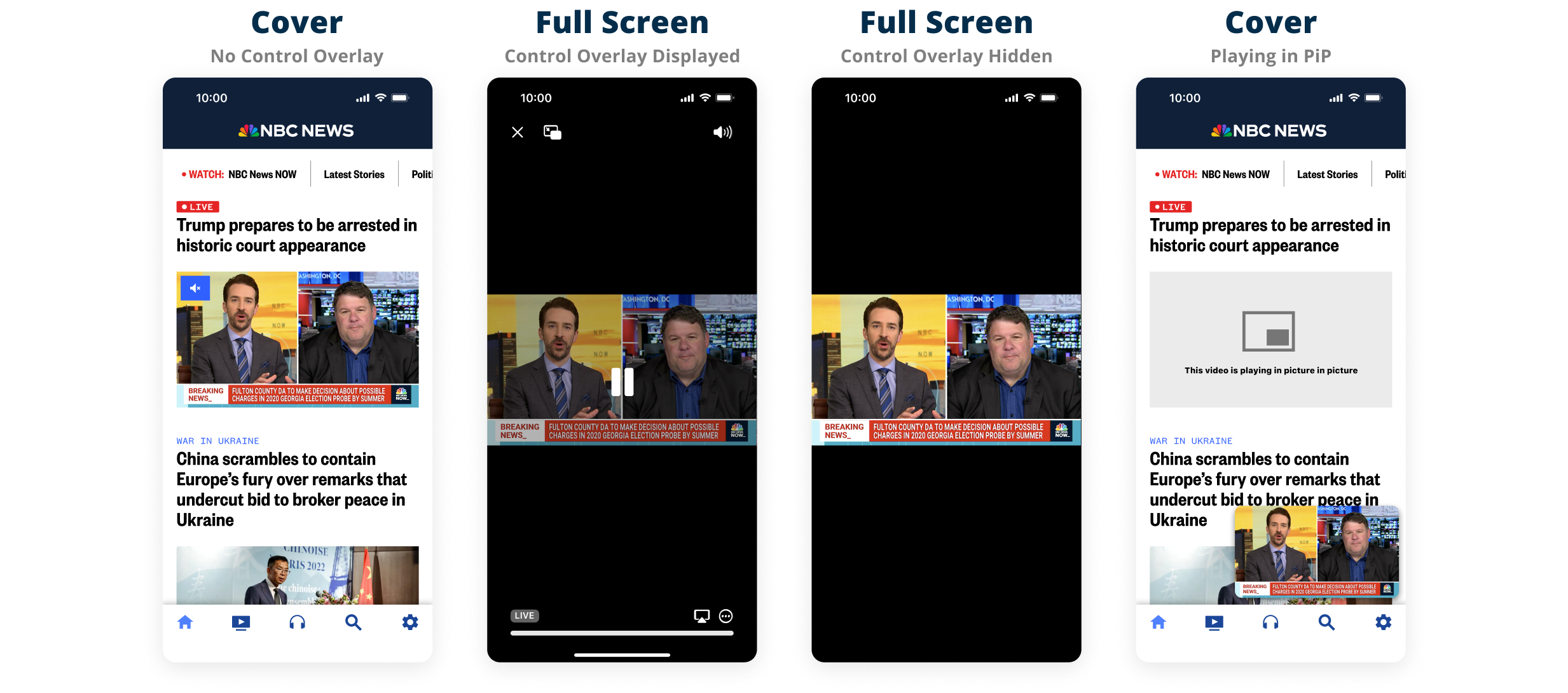
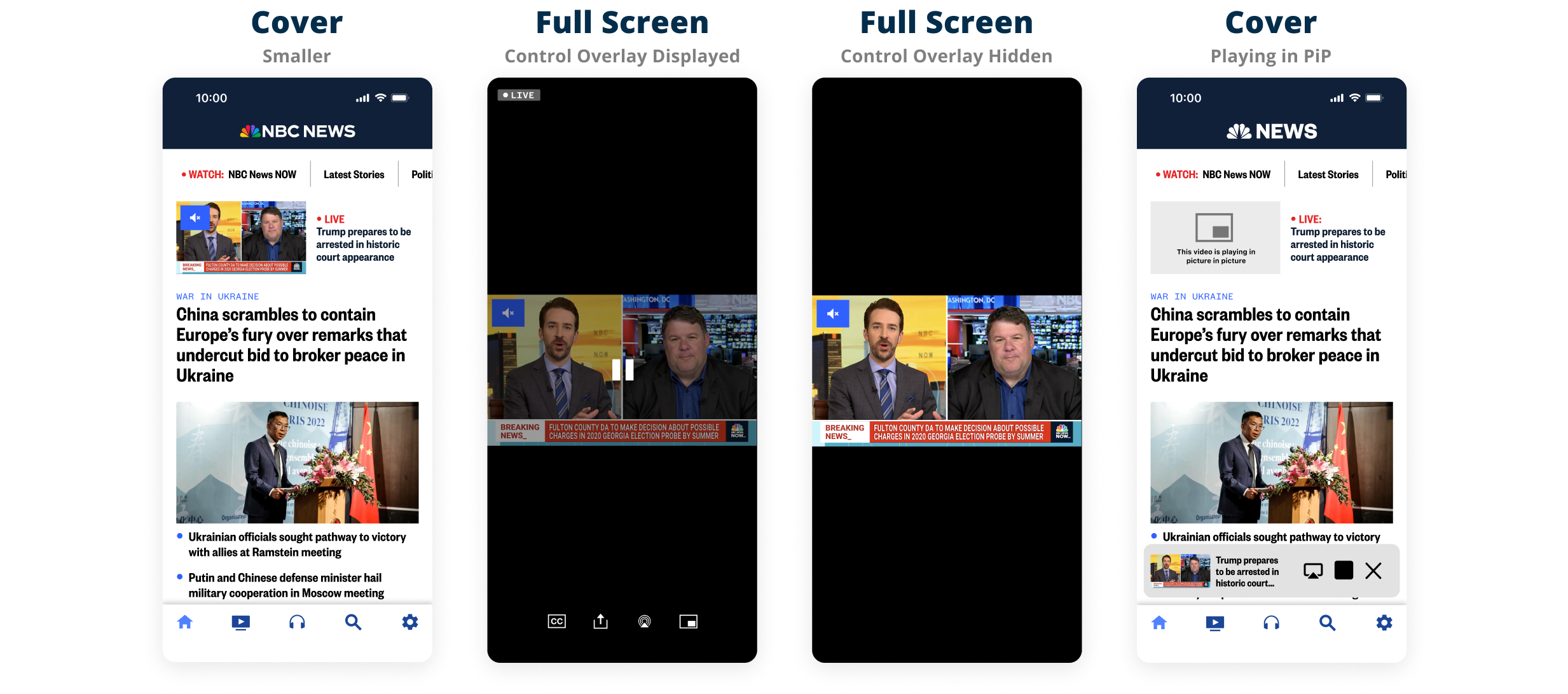
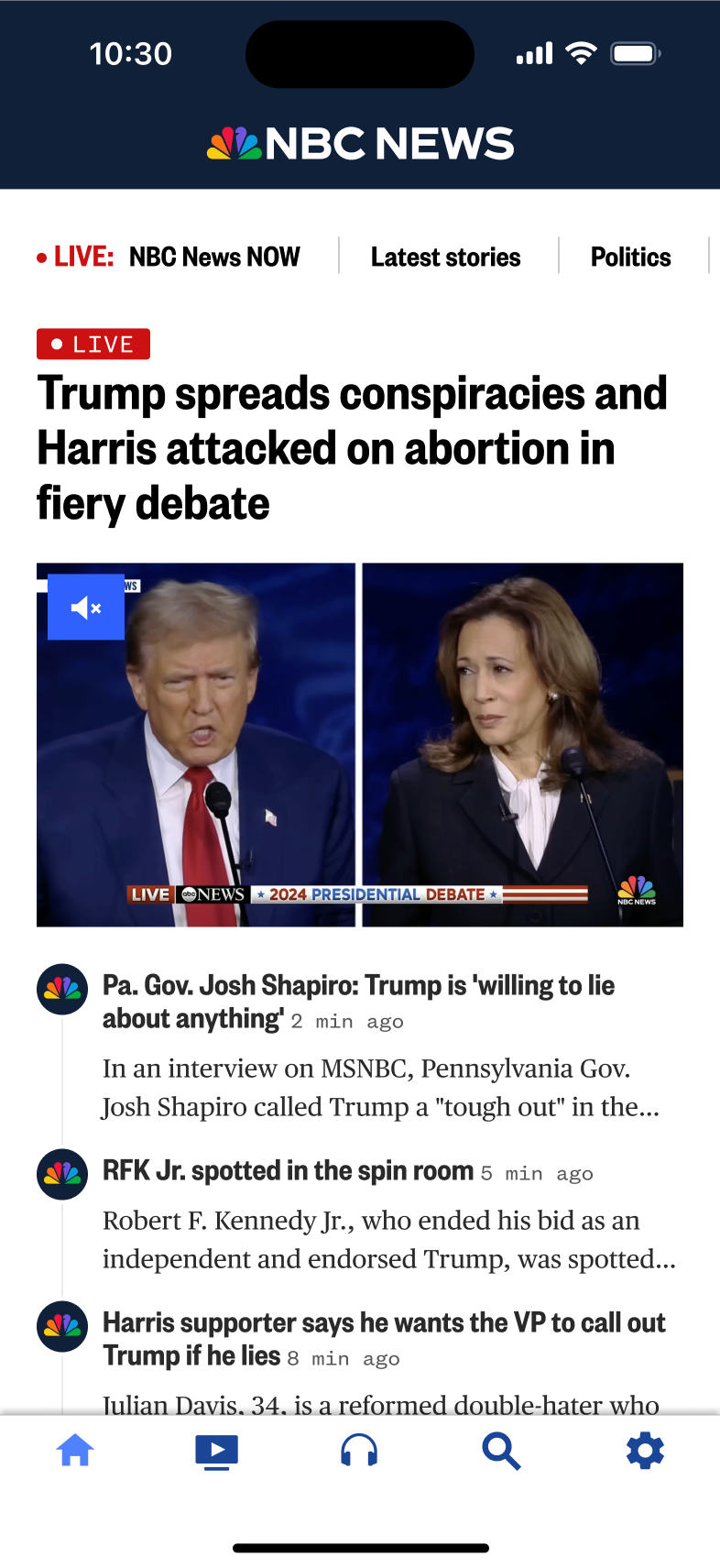
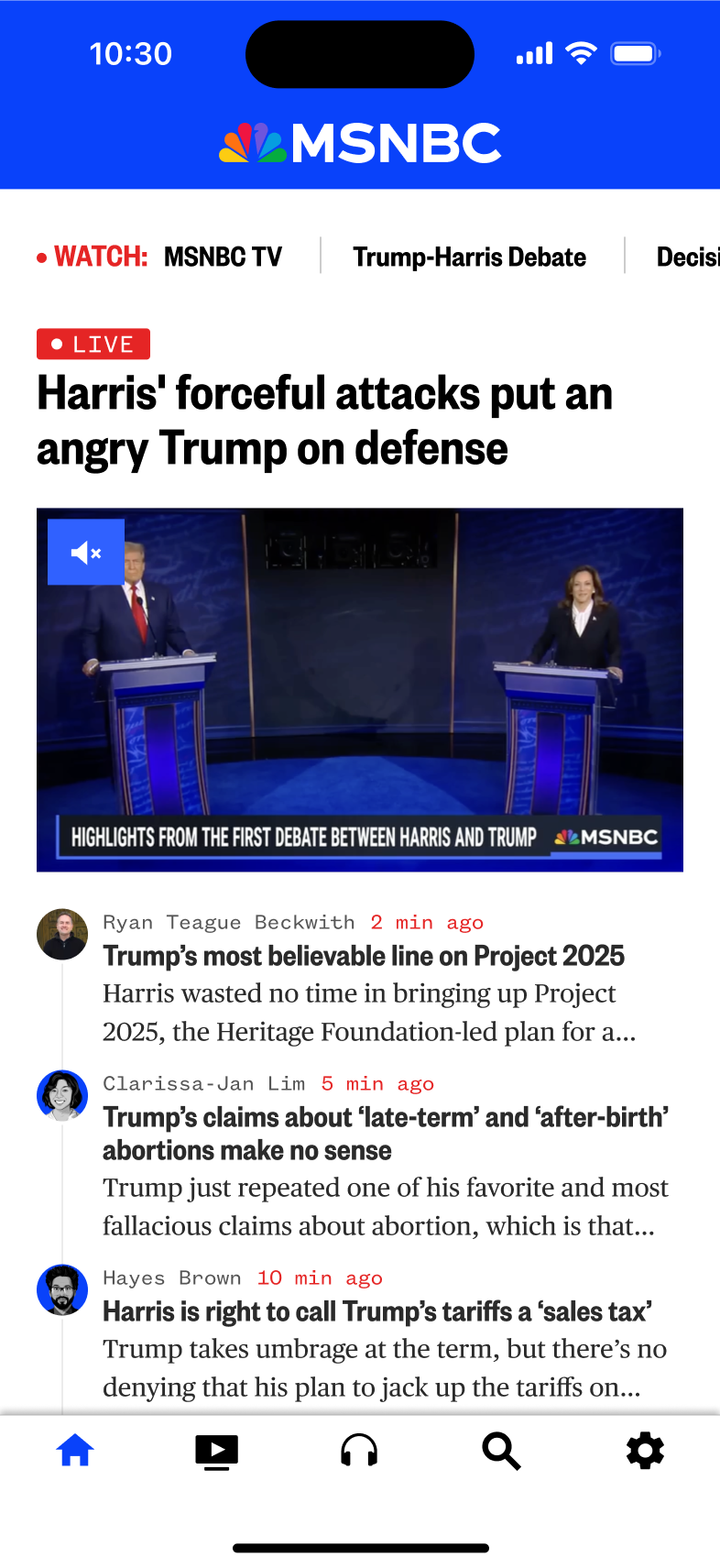
The Live TV package should fit in seamlessly into the existing news flow such that it feels like a natural addition to the storytelling
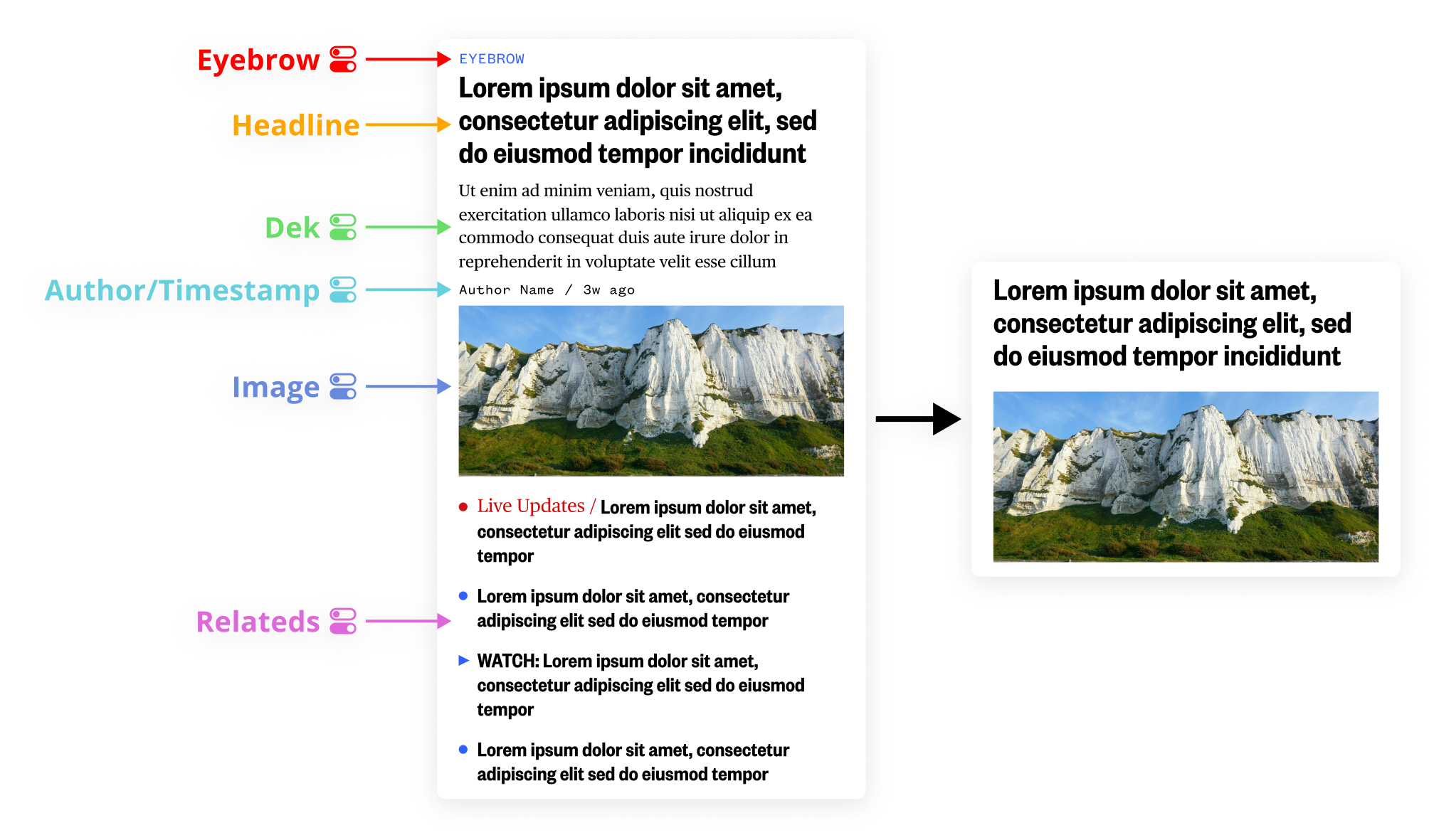
The best way to do this is by emulating a package that we already use to highlight the latest news stories - the Hero package
The Hero package is comprised of a large headline and optional image, eyebrow, dek, author, timestamp, and relateds

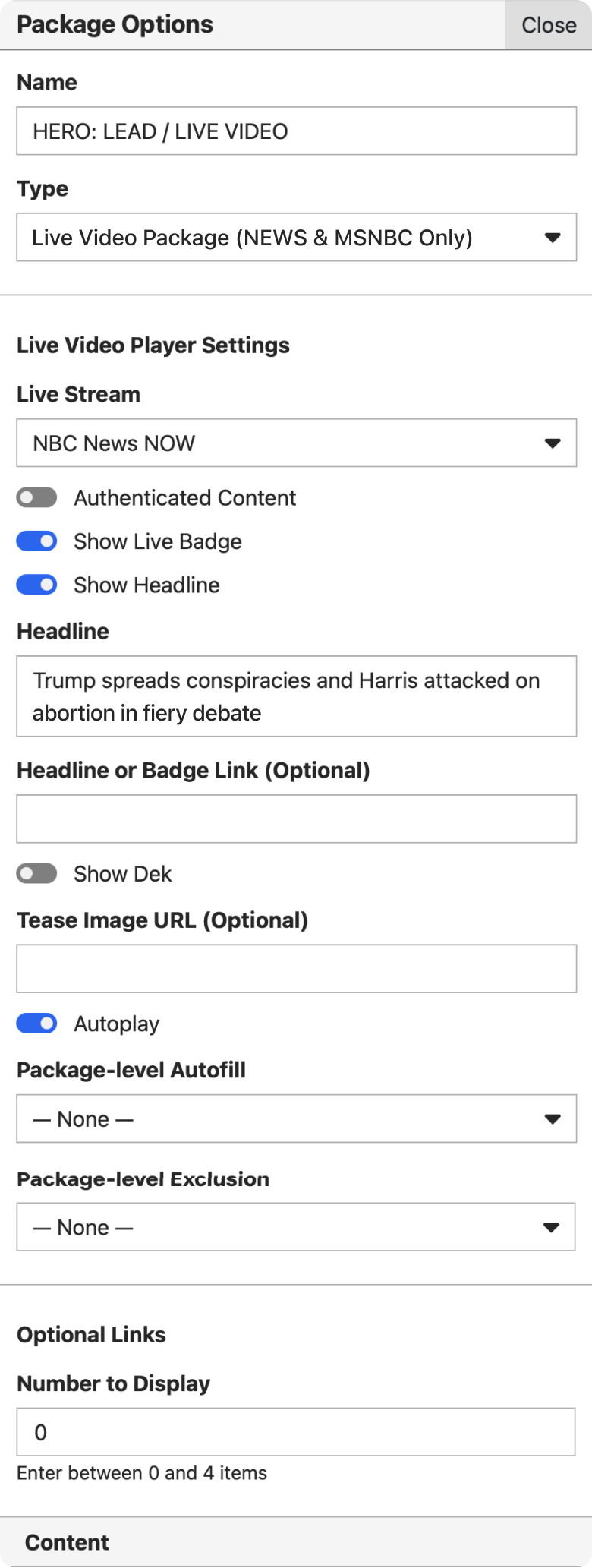
The Live TV package needs to be able to support these with the ability to turn options on and off in the CMS for editorial to best tell the story in the moment
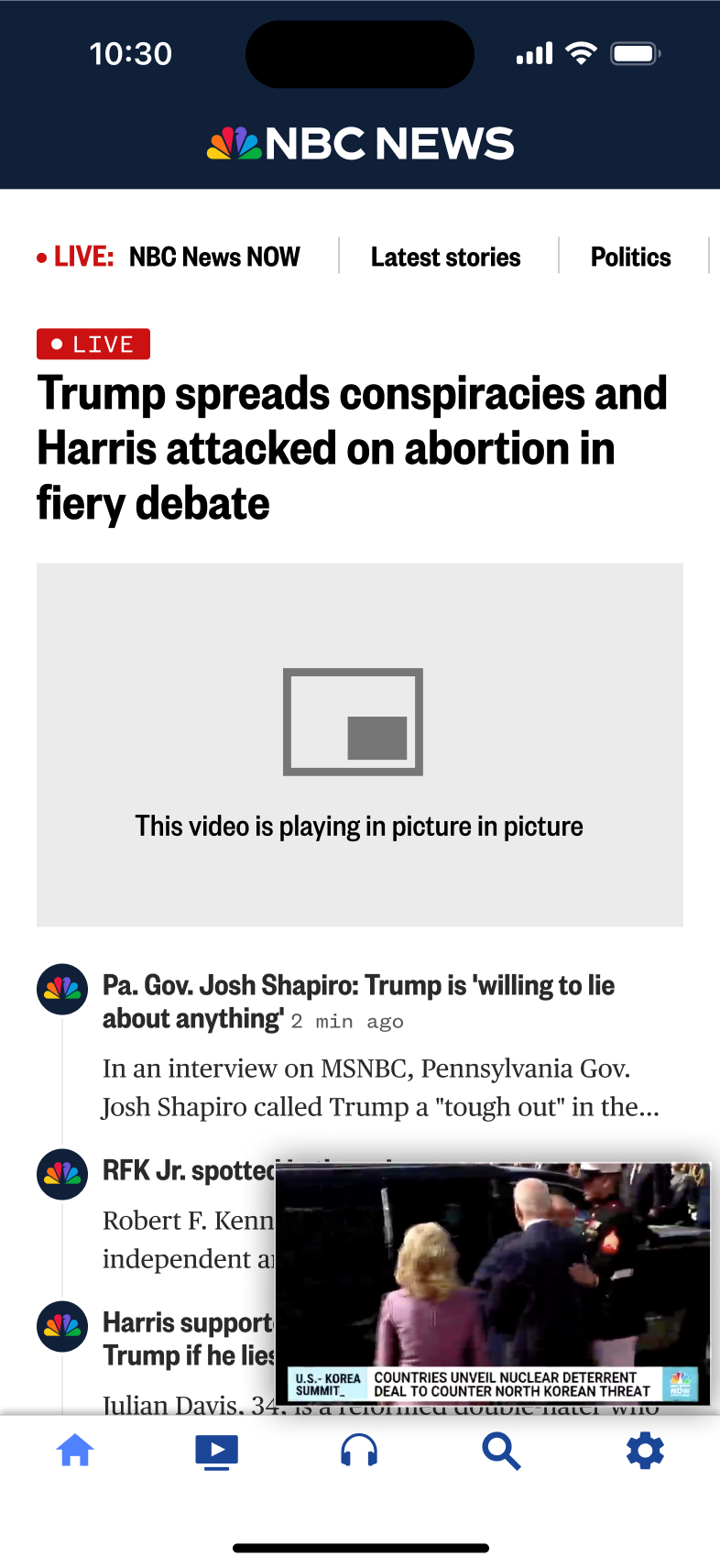
Additionally nbcnews.com has an autoplaying livestream module that can we use as inspiration

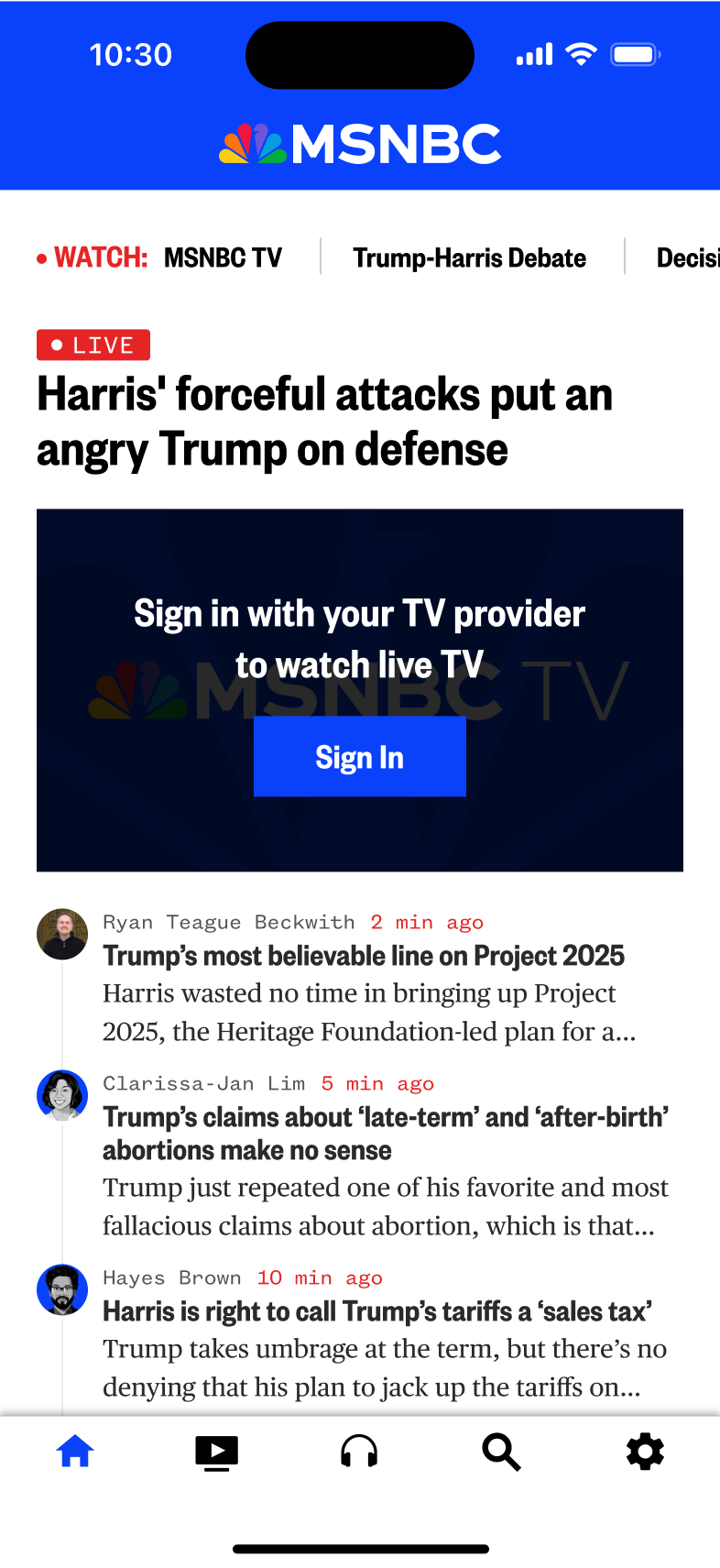
Support for NBC News NOW and MSNBC
Being that both brands are built from the same codebase we’ll be able to have live TV streams for both
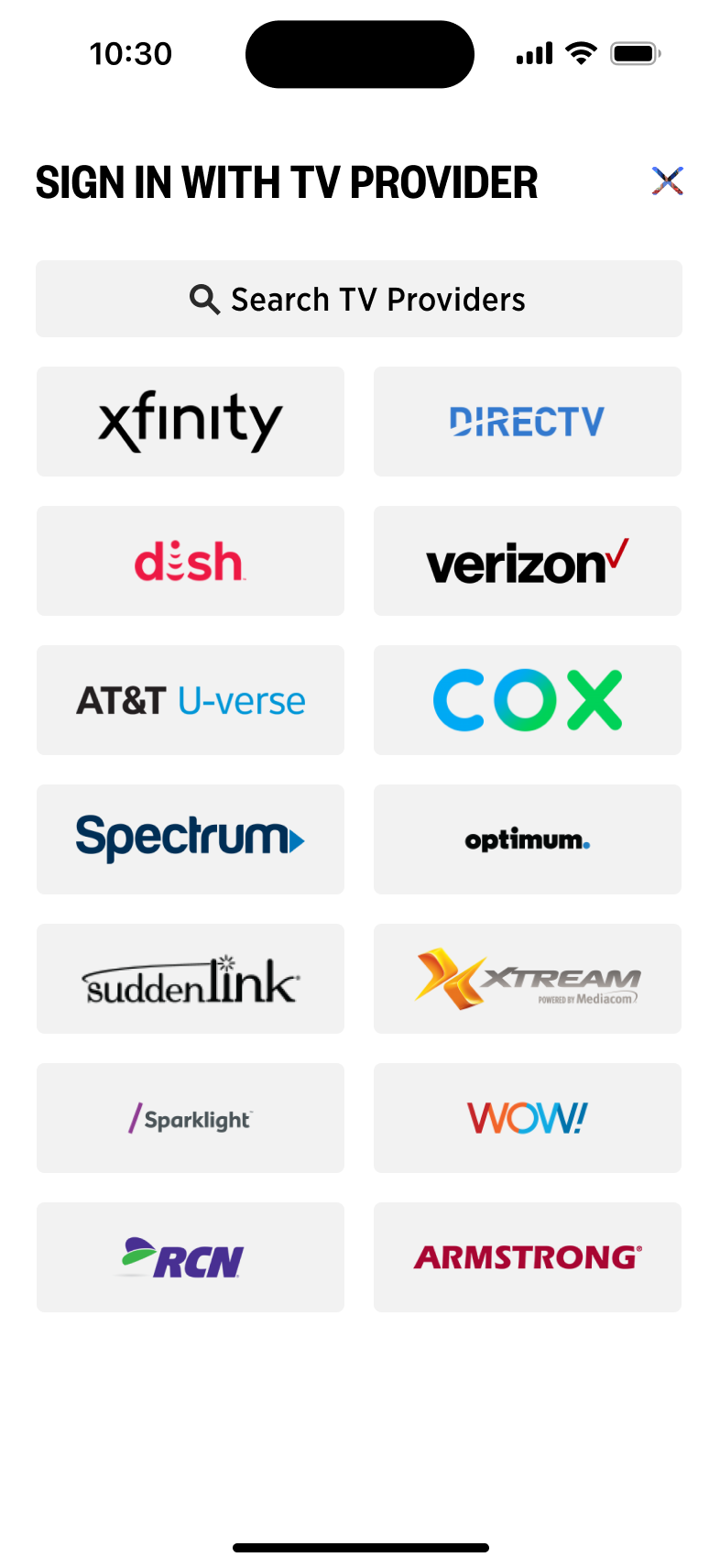
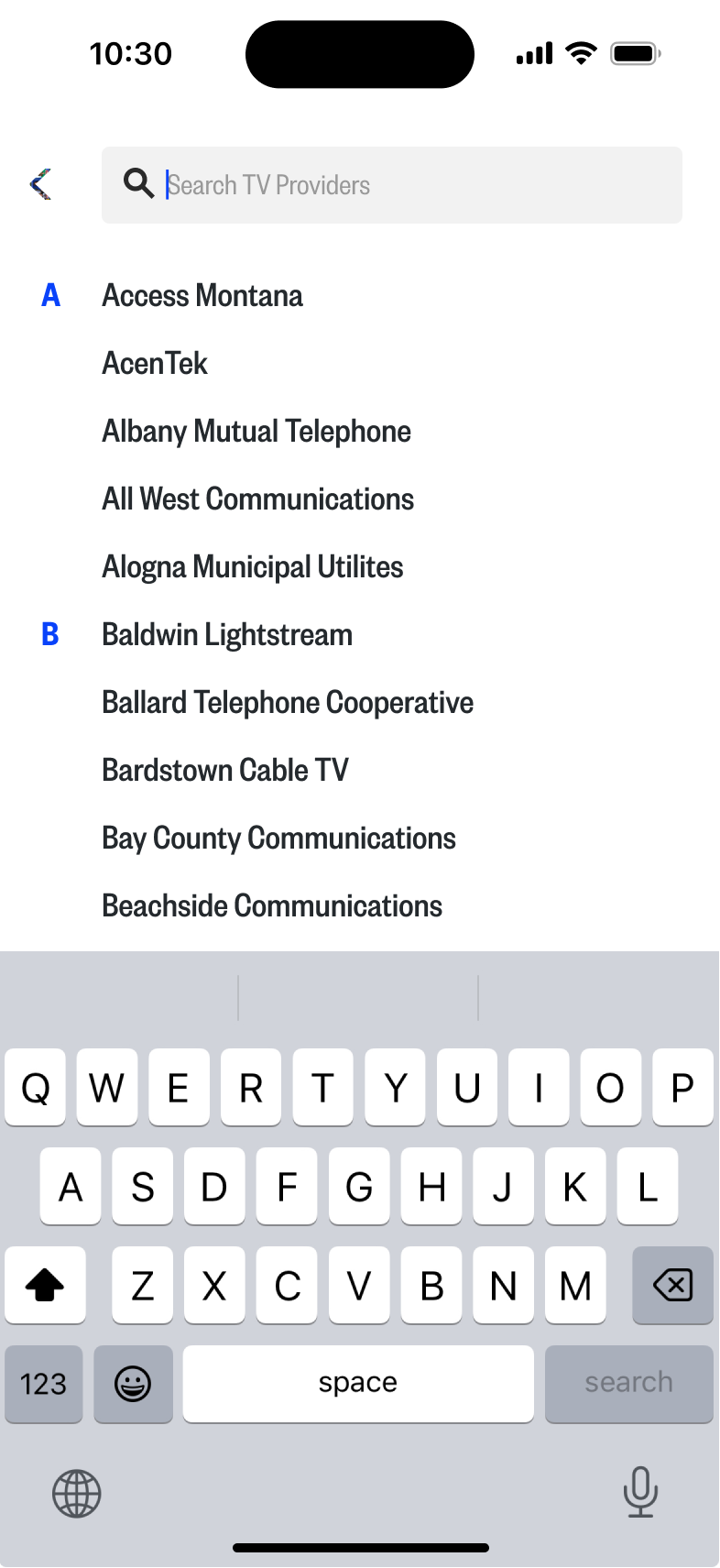
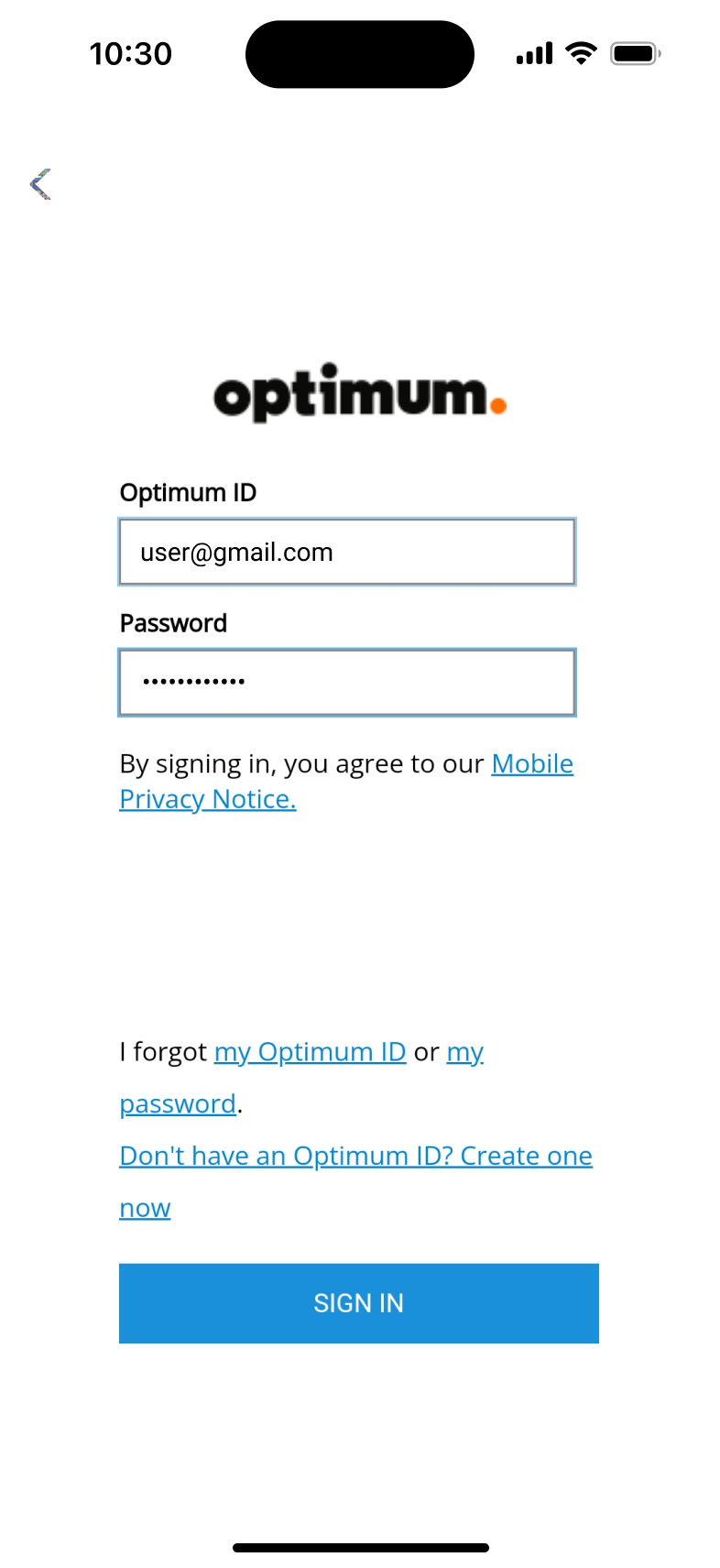
While NBC News NOW is a completely free stream that requires no authentication, MSNBC requires authentication with a TV provider
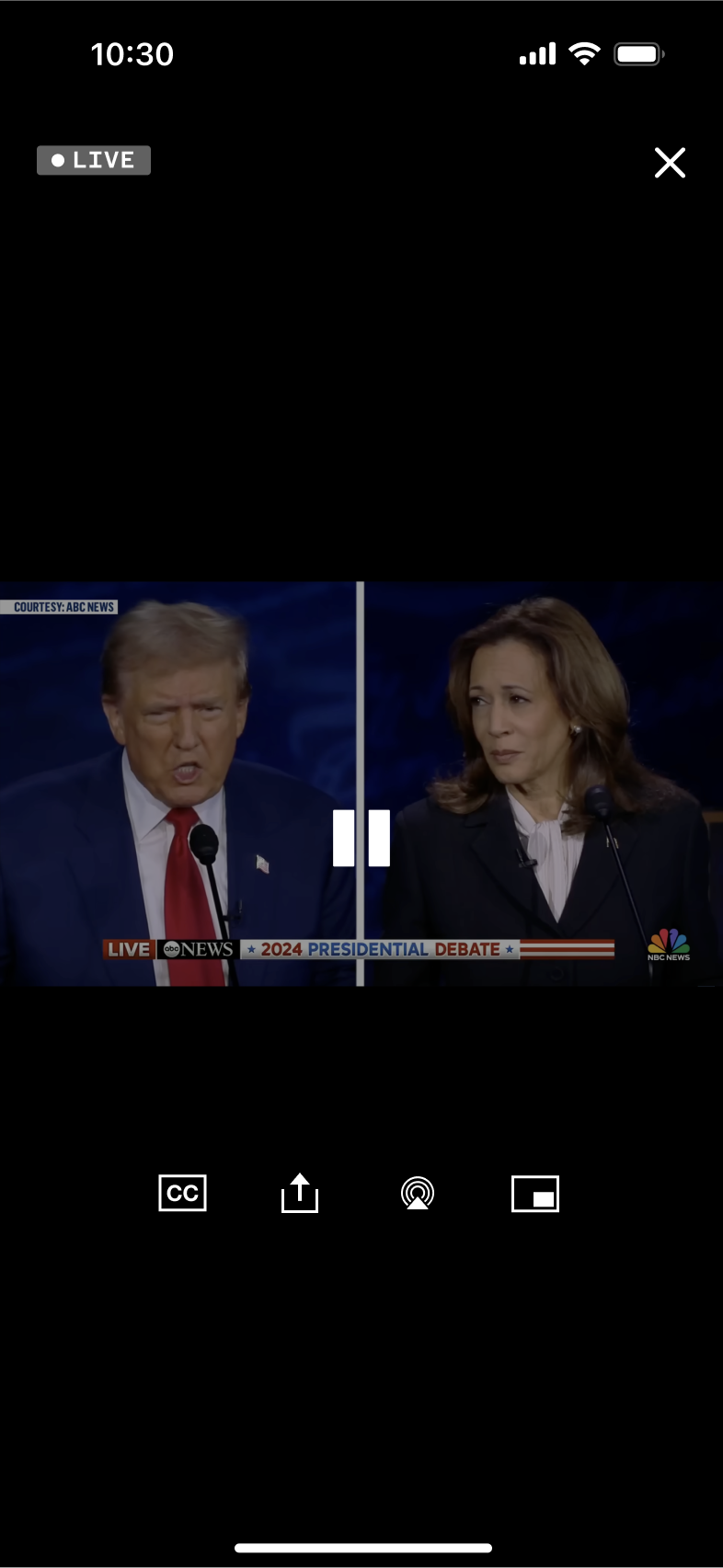
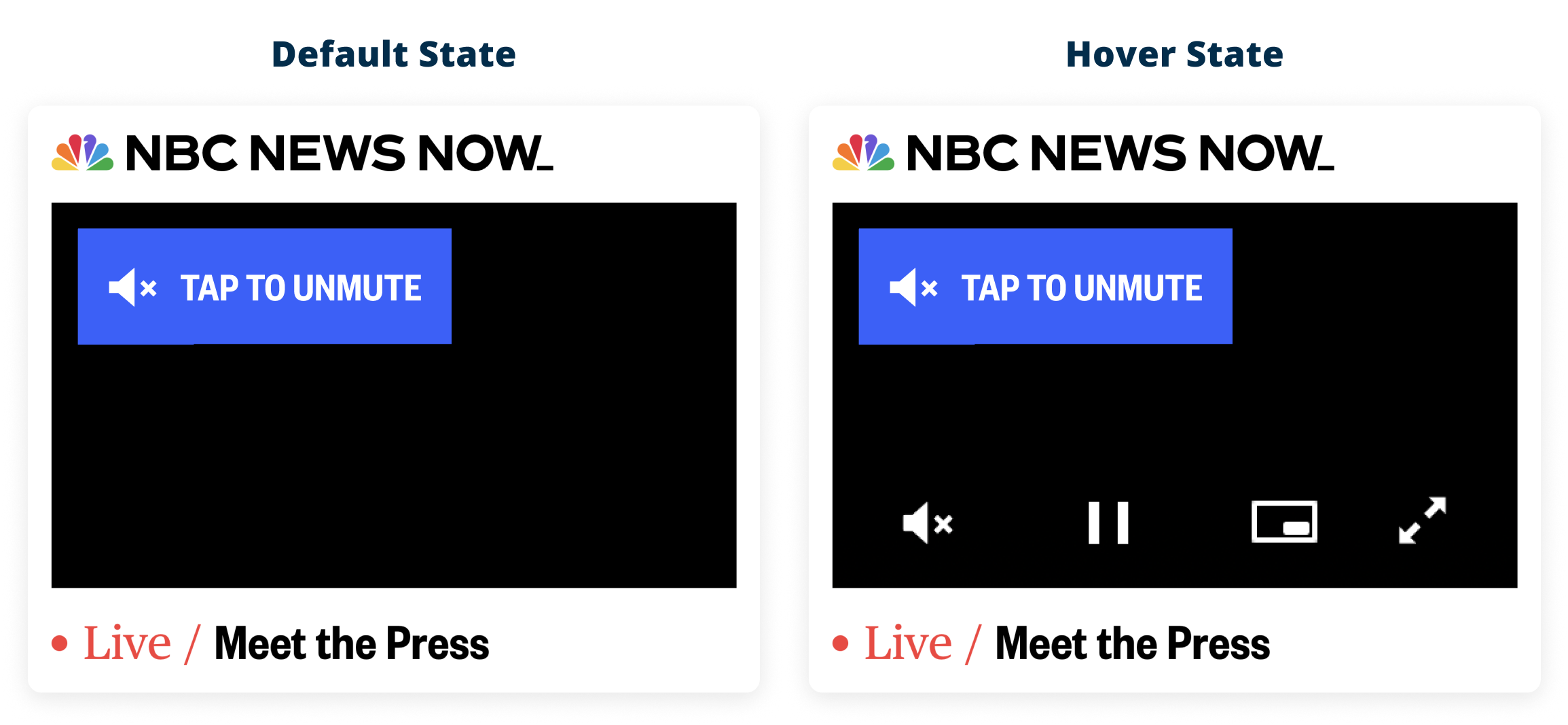
Muted autoplay
Provide the quickest experience possible for users to open the app and start watching live TV autoplaying the stream immediately, but also keeping it muted as to not overwhelm